访问者一般用快速扫描的方式查看网站。在视觉设计上用一些技巧告诉用户那些文本是较重要的,应该集中注意力看。突出网站优势,让用户去关注你希望他们关注的内容上。
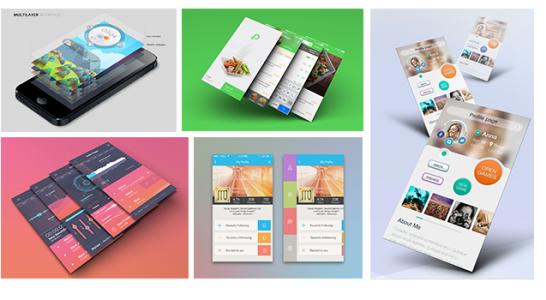
网页的外观设计得好、好用和能使用在各种设备是今天看上去较重要的事情。响应式网页成功的关键是能适配各种用户设备。下面海口天琥设计培训学校给大家分享移一些动端网页设计的建议,一起来看看。
1、让他可读性高
无论如何你的网站上的文本必须使人容易阅读。如果一个网站的文字阅读起来很有挑战,用户很显然不会去看它,这意味着你将失去潜在的客户。在移动端屏幕变小,还有各种反光和倒影会让文字更难读。移动端文字有它固有的标准(如:一般在2×的设计稿中文字较小可读是24PX),文字不能过于单薄也不能有太多色彩,所有的“手段”都必需使文字更加容易阅读。
2、建立视觉层次
访问者一般用快速扫描的方式查看你的网站。在视觉设计上用一些技巧告诉用户那些文本是较重要的,他们应该集中注意力看。你可以突出你的网站优势,因而让用户去关注你希望他们关注的内容上。那怕是在移动端,用户再如何快速的扫描信息,也不致于忽略关键内容,一旦产生兴趣,他们就能成为潜在客户,产生购买、成为会员、或者你会收获更多。
3、考虑用户
想想用户使用网站的场景,您的网页设计元素应该让他们感到温馨。如果他们习惯了网站上使用那些现代而精致的字体,如果突然出现其他字体,他们会觉得蹩脚或不知所措。你的网站的字体选择应该有一个基调,让访问者舒适,并熟悉。
4、对比的创意
在平面设计中玩对比已经是一种常见的方式。您必需使用对比色,来增加可读性。如果文字的色彩很重,那么配色浅色的背景会更加易读,背景和字体色彩过于相似会难以阅读,或者背景过于花哨也会显得阅读困难和档次低。也可以在排版中用文字玩对比(如粗细对比、大小对比和疏密对比等),如果所有的文字都很相似,你的作品将失去视觉层次,并显得很平庸。
5、使用同一套风格的字体去设计
网页设计中字体的选择是一件困难的事情,那么多的字体可选,会让人困惑。较好的组合方式是使用同一个系列的字体,或者是由同一个设计师设计的字体。在一些情况下,字体并没有粗体和多个字体样式供我们使用,这个时候你可以找找同一个设计师做的字体,它们可能拥有相似的特性,让你的设计显得更加“和谐”。
6、限制字体的种类
不管你如何使用字体设计和排版,有一条不变的法则,不要使用太多字体,专家建议使用2到3种适宜。虽然这条建议非常好,但是也不是绝对,一些情况下,多种字体也能做出特殊效果。但是大多数情况下,过多的字体意味着缺乏设计和乱。让网站调用系统字体不仅仅影响网站的视觉外观而且会对WEB页面的性能有巨大影响,英文较好使用woff (Web Open Font Format),可惜中文由于字体数量大导致文件体积过大,不适合做woff。
字体太多 = 较慢的加载时间,一个网站加载时间过长则意味着用户的流逝。
7、不要忘记测试体验一下
如果你不去实践,任何的规则和理论都是没有意义的。用各种移动设备去试试你的网页,看看文本阅读是否流程,在小屏幕可读性还是否OK。什么样的设计概念都是用来打破的,一旦你运用到实践中,可能你就需要有调整,以便于获取较佳效果。
以上就是海口天琥设计培训学校整理的移动端网页设计的一些建议,希望对大家有所帮助。
- 详情请进入海口天琥设计培训学校
- 咨询电话:15515672211
- QQ咨询:2056625662 微信同号
尊重原创文章,转载请注明出处与链接:http://hktianhu.5zix.com/news/67927/ 违者必究! 以上就是海口天琥设计培训学校 小编为您整理移动端网页设计的建议的全部内容。