对于图标的设计,图形内部结构要注意元素构成之间的比例,有黄金比例分割也有感性的平衡方法。严谨的图标比例可参照苹果IOS图标规范案例,打好内部统一结构线进行图形绘制和比例分配。
在网上看过很多设计师的图标制作过程基本都是偏向技法的介绍,其实在图标设计过程中除了技法之外较重要的就是图标创意了。下面海口天琥设计培训学校给大家分享UI设计中图标的设计建议,一起来看看。
1、关键节点绘制法
拟物化设计就是尽可能的绘制繁琐细节,追求丰富和相似度。而剪影图标则是相反,以简练为绘制手段。但是细节就没有吗,不是的,而是更加谨慎认真的注重每一笔,且越来越优雅。这里举例剪影图标绘制方法技巧,3步骤可以搞定,看似又简单又难,简单的是只是绘制参照物轮廓,保留基础识别性,步骤很少;难的是这调整的过程与产品环境的融合性,易用性,还有你自己的创意想法。
说简单点就是去繁择简并经过思考改造过的设计过程。而较基本的较需要犀利眼神抓准的是造型的关键节点,雏形出来后再根据想法调整。
提炼精华勾勒轮廓:
通常在绘制已有参照物的基础上去设计一个图标,可以根据你喜欢的造型参照物去进行分析,先抓取到参照物的关键节点,几何绘制出来一个相似的基本图形。
调整线锋优雅得体:
基础雏形出来后就开始加入自己的想法调整线锋,线条走向决定造型。这个时候就得要调多几个版本了。设计师的处女座精细和纠结情结就在这里洒汗了,不断调整对比,挑选出一个较优再进行下一步。
增特有细节出风格:
较后一步的塑形,就是画龙点睛,造型的特点就在这一步去完成。对于新老设计师来说,这样的方法都是比较可取好用的,交互设计师也可以这样快速入门。尤其是头等步骤,能否非常快速的出雏形。
2、精致的基础要素
精致即精细极致。看似简单的图标其实并不是随便了事,但知道了这些基本要素你就可以完成一个合格的图标了。好的图标是谨慎认真的注重每一笔每一像素每一矢量锚点的,尽可能的往精美优雅的方向努力。
比例协调
图形内部结构要注意元素构成之间的比例,有黄金比例分割也有感性的平衡方法。严谨的图标比例可参照苹果IOS图标规范案例,打好内部统一结构线进行图形绘制和比例分配。如果头眼昏花嫌麻烦,也可靠经验感觉快速完成一个具有平衡感的图标。
视差平衡
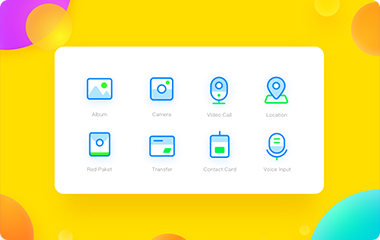
同一个尺寸规格,但根据不同形状的图标,会导致面积占比引起的视差大小不同,但要在参考尺寸范围内绘制进行调整。以下图标示例都是撑满方框边缘绘制,按道理这好像是准确的,但由于人的肉眼会有视差问题,所以做的设计就要暂时抛开科学,以人的真实情况去判断再调整。
以上就是海口天琥设计培训学校整理的UI设计中图标设计的建议,希望对大家有所帮助。
- 详情请进入海口天琥设计培训学校
- 咨询电话:15515672211
- QQ咨询:2056625662 微信同号
尊重原创文章,转载请注明出处与链接:http://hktianhu.5zix.com/news/70220/ 违者必究! 以上就是海口天琥设计培训学校 小编为您整理UI设计中图标设计的建议的全部内容。